�����R�[�h�Ƃ�
�����R�[�h�͉����₩��n�߂�Ɛ��y�[�W�͖��܂�ł��傤���A���������R�[�h�̗��j��������Ȃ���Ȃ�܂���̂ŏȗ����܂��B
���ۂɕ����R�[�h�̗��j�I�w�i������Ă��A�G�w���x�̈Ӗ����������܂���̂ŁA�m���Ă����K�v�͂���܂���B
�����ł́A�z�[���y�[�W�쐬�̏ꍇ�ɕ����R�[�h�����ɂ�����ǂ��̂��Ɍ��肵�����Ǝv���܂��B
�ȑO�̓T�C�g���J�������ɕ����������Ă��āA�ǂ߂Ȃ��T�C�g�����������݂��Ă���܂����B
���݂́Ahtml�t�@�C���ɋL�ڂ̕����R�[�h�ʼn�ʂ�\�����܂�����A������������T�C�g�ɂ͂߂����ɂ��ڂɂ�����܂���B
�ʏ��html�t�@�C���̏㕔��<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">�̂悤�ɋL�����܂��B
���̋L�ڂ́A�^�C�g���ititle�j���O�ɋL�q����K�v������܂��B�i�^�C�g���̕����R�[�h�Ŕ��肷��u���E�U�����邽�߁j
�����R�[�h�����ɂ��邩
�����R�[�h�ɂ́A�uShift_JIS�v�uEUC-JP�v�uUTF-8�v�Ȃǂ̎嗬�̊O�ɂ���������܂����A�ǂ���g�p���ׂ����̌��_�͏o�Ă���܂��B
EUC-JP�͌��݂͎g���Ă���l���قƂ�nj������܂���B
���{�̃T�C�g�̑����́Ashift-jis��utf-8���g�p���Ă���悤�ł��B
JAVAScript���g�������l����ƁAJAVAScript��utf-8���g�p���Ă���̂��啔���ł�����Ahtml�t�@�C����utf-8���g�p����̂���{�ł���A�듮��������Ӗ��ł�utf-8���g�p���ׂ��ł��傤�B
�O�[�O����t�[�̃T�C�g���A���R�Ȃ���utf-8���g�p���Ă���܂��B
��肪����Ƃ���Autf-8�̃R�[�h�͈����ɂ����_�ł��B
�g�p���Ă���OS�iWindows�j�̕����R�[�h�� shift-jis �Ȃ̂�������ɔ��Ԃ������Ă��܂��B
�G�f�B�^��shift-jis�Ȃ�㏑���ۑ��Ŗ��Ȃ��ꍇ���قƂ�ǂł����Autf-8�̏ꍇ�̓R�[�h�w������Ȃ���shift-jis�ŕۑ����ꂽ�肵�܂��B
�����������F��������悤�Ȃ����ł́A���Ғʂ�̕ۑ������Ă���Ȃ��ꍇ�������̂ł��B
�G�f�B�^�̐ݒ�ŁA�����̃��C���R�[�h�i���i�g�p���镶���R�[�h�j�̐ݒ���o����Ǝv���̂ł����A���͎g�p�������Ƃ�����܂���B
���������Ȃ�����A���̃y�[�W�͎��͖��̑��� shift-jis �ō쐬���Ă��܂��B
shift-jis�������Ղ��ł����AJAVAScript���ꉞ���삵�܂��̂ŁA�����ȕ���I��ł��܂��܂��B
utf-8�ō쐬���ׂ��ł���͔̂����Ă���̂ł����A�ǂ����Ă����̂悤�ɂȂ��Ă��܂��̂ł��B
���{�̃T�C�g��shift-jis�ō쐬�����T�C�g�����݂ł������̂́A���̂悤�ȗ��R������̂ł͂Ȃ��ł��傤���B
�N���ɕ����R�[�h�͂ǂ���g�p����̂��ǂ��̂������Autf-8�ō쐬���������ǂ��ł���Ɩ��킸�����܂��B
��q����@��ˑ��������Autf-8�ŋL�q����Ζ��͐����܂���B
�����R�[�h�������œ��삵�Ȃ��ꍇ�ɗe�ՂɃR�[�h��ύX�o����l��shift-jis�ŏ����Ă��ǂ��ł��傤���A�{���͍ŏ�����utf-8�ō쐬���ׂ��ł��B
�����͌����Ă��A���{�l���쐬����cgi�̃\�t�g�� charset �� shift-jis �� EUC �ɂ��Ă���ꍇ�������ł�����A�P���ł͂Ȃ��̂ł����B
CSS�t�@�C�����쐬���Ă���ꍇ�ɂ́A�ȉ��̂悤�ɕ����R�[�h���L�����Ȃ����Ə����Ă������T�C�g������܂��B
CSS�̍ŏ㕔�ɋL�ڂ��鎖�ɂȂ�܂��B
�t�������������̏ꍇ�iCSS)
@charset "utf-8";
�V�t�g�i�h�r�̏ꍇ�iCSS)
@charset "shift_jis";
���{��d�t�b�̏ꍇ�iCSS)
@charset "euc-jp";
�ȑO�͂��̂悤�ɋL�ڂ��Ă����̂ł����A�ŋ߂ł͕����R�[�h�����݂��Ă���ꍇ������̂ŋL�����Ă���܂���B
�L�����Ă��Ȃ��T�C�g���啔���ł����A�L�����Ȃ��Ă������͖��Ȃ��悤�ł����A�ڂ������͔���܂���B
�g�s�l�k����link�v�f����charset�������w�肵�Ă����A���ꂪ�p�������ƍl���ėǂ��悤�ł��B
�@��ˑ������ɂ���
�@��ˑ������ƌĂ�镶��������܂��B
�Ⴆ��Windows�ł́A�啶���̃��[�}����(�T�U�V�W�X�Y�Z�[�\�])�A�������̃��[�}����(�@�A�B�C�D�E�F�G�H�I)�A�ۈ͂ݐ���(�@�A�B�C�D�E�F�G�H�I�J�K�L�M�N�O�P�Q�R�S)�A�ۈ͂ݕ���(����������)�A�J�^�J�i�\�L�̒P��(�_�b�`�c�d�j�g�l�a)�A�P�ʋL��(�p�s�u)�A�����̃A���t�@�x�b�g��������������(������)�A����(�~������)�A��Ж����ŗp�����銇�ʈ͂ݕ���(������)�����@��ˑ������ƌĂ�Ă��܂��B
�@��ˑ������͈�ʓI�ɁA�ً@��ԂŃf�[�^�̌������s�����ꍇ�A�Ⴆ��Windows�ō쐬�����e�L�X�g�t�@�C����Macintosh�ŕ\�������ꍇ�ɕ����������Ă��܂��̂ŁA�����ً@��Ńf�[�^�������邱�Ƃ�O��Ƃ����C���^�[�l�b�g�ł͗��p����ׂ��ł͂Ȃ��ƌ����Ă��܂��B
���L�͋@��ˑ������� Windows�̕\���i�����j�� Macintosh �̕\���i�E���j�ł��A

�������A�����͋@��ˑ������ƌĂ�Ă�����̂́A���̈Ӗ��͂���Ӗ��Ԉ���Ă͂��܂��A����Ӗ��ł͊Ԉ���Ă��܂��B���̂��߁A�����������N�������ɂ����̕������������邱�Ƃ��\�ł��B
�@��ˑ������͉��̕�����������̂�?
Windows��Macintosh��Shift_JIS�Ƃ������������R�[�h���g���Ă��邱�Ƃ͗L���ł��B
���������R�[�h�Ńf�[�^�������s���̂ł���Ε��������͔������Ȃ��͂��ł��B
�ł͉��́A�ً@��ԂŃf�[�^����������ƕ�����������̂ł��傤��?
���́A�����̕�����Shift_JIS�ł͈����Ȃ������ł���A�Ƃ����Ƃ���ɖ�肪����܂��B
�����̕�����Shift_JIS�ŕ�������`����Ă��Ȃ��R�[�h�ɖ�������������蓖�ĂāA��舵����悤�ɂ������̂Ȃ̂ł��B
���̂悤�Ȋg�����������邱�Ƃ���AMicrosoft���g������Shift_JIS�͈�ʓI�ɂ�CP932�ƌĂ�܂�(CP�̓R�[�h�y�[�W�̗�)�B
�@��ˑ������Ƃ����̂́AShift_JIS�̖���`�̈���e�x���_�[���݊����l�����ɓƎ��g���������ʂł��邱�Ƃ������邩�Ǝv���܂��B
���̗�������l����Ȃ�A�����@��ˑ������ƌĂ�镶�����A�����ɋK�i�����ꂽ�����R�[�h�ŗ��p����Ȃ�@��ˑ��ł͂Ȃ��A�Ƃ��������������Ă��܂��B
�܂�A�@��ˑ������́A�������̕����R�[�h�ŋ@��ˑ��ł��邾���ŁA�S�Ă̕����R�[�h�ŋ@��ˑ��Ƃ�����ł͂Ȃ��̂ł��B
�����Ď��ۂɁA�����̋@��ˑ������ƌĂ�Ă�����������`���ꂽ�����R�[�h�����݂��Ă��܂��B
�����Unicode�ł��B
Unicode��Web�ł͈�ʓI�ɁAUTF-16�A��������UTF-8�AUTF-7�̂����ꂩ�ŗ��p����Ă��܂��B
�����̕����R�[�h��HTML�t�@�C�������ƁA�@��ˑ���������Ȃ��L�q���邱�Ƃ��ł��܂��B
�܂��AShift_JIS���ŋL�q�����t�@�C���ł����Ă��AHTML�����l�����Q���𗘗p��������̕����𗘗p���邱�Ƃ��ł��܂��B
�X�ɁA�@��ˑ������ƌĂ�Ă�������������Ɋg�����AUnicode�ł݈̂����镶���Ƃ����̂������Ă��܂��B�Ⴆ�A�u�۔�v�i�ۂ̒��ɔ�̕����j�Ƃ���������0x3299�ɒ�`����Ă��܂��B
���̕����͎��v�͂��������̂́A�]����Windows��CP932�ł͗��p�ł��܂���ł���(Macintosh�ł͗��p�ł��Ă��܂���)�B
���̗l�ɁAUnicode�ŋL�q����A�@��ˑ��������g�p���Ă�������͂���܂���B
�������A���p�ɍۂ��Ă͒��ӂ��K�v�ł��B
�Ⴆ�A�P�ʂ̑����͕������������Ȃ�̂Ŕ��ɓǂ݂ɂ����Ȃ��Ă��܂��܂��B
�܂��A�݊����̖ʂł́AWindows��Macintosh�ɂ͌��X�@��ˑ������Ƃ��đ��݂��Ă������̂́A����OS�ɂ͑��݂��Ă��Ȃ����������A����������������Unicode�ŗ��p�\�ƂȂ��Ă���Ƃ͂����A����OS�ŕ\���\�ȃt�H���g�����邩�ǂ����͎��@�Ńe�X�g���Ă݂Ȃ��Ă͕�����܂���B
��L�͋@��ˑ������ɂ��Ẳ���T�C�g���甲�������Ă������������̂ł��B
���ɖ����Ŕ���₷������ł���Ǝv���܂����B
�����ǂނƁA�������S���ċ@��ˑ��������g�p���鎖���ł��܂����A�g�p�ɔᔻ�I�Ȑl�ɑ��Ă��A�g�p�ɖ�肪������������ł��܂��B
���͋��n�W�̃T�C�g�������グ�Ă���܂��̂ŁA�ۈ݂͂̐�����A���r�A�����𑽗p���Ă���܂����B
���܂ł́A�@�A�B�̂悤�ȋ@��ˑ��������g�p���Ă���悤�ȃT�C�g�́A�{�����ɔz�����Ă��Ȃ����x�����Ⴂ�T�C�g�Ǝv����̂ł͂Ȃ����ƋC�ɂ͂Ȃ��Ă���܂����B
�����A���n�W�̃T�C�g�ł��g���Ă���l�͏��Ȃ��悤�ł��B
���̏ꍇ�͌��X���x�����Ⴂ�ł�����i�j�A���̂悤�Ɏv���Ă�����ɍ\��Ȃ��̂ł����A�@��ˑ������ɑ���s���͕��@����܂����B
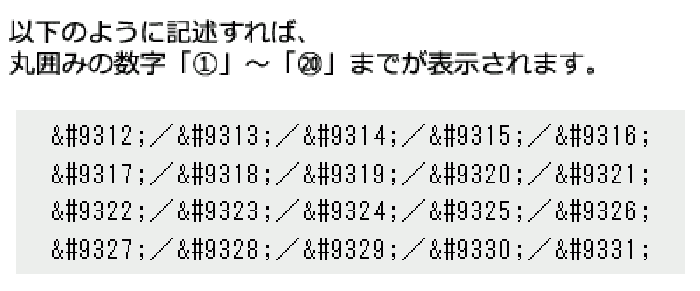
��L�̉������ɑ����@���܂Ƃ߂Č������Ǝv���܂��B
�y�����@�P�z
��͕����R�[�h�ŋL��������@�ł��B

�y���@�Q�z
�����R�[�h��UTF-8�iUnicode�j�ɂ�����@�ł��B
��������A�@��ˑ��������l������K�v�͂Ȃ��Ȃ�܂��B
HTML�̓��ꕶ��
HTML�Ŏg������ꕶ���̕\�L�ꗗ�ł��B�擪��5�ȊO�͓��{��t�H���g�ł͐������\���ł��Ȃ��ꍇ������܂��B
| ���� |
�R�[�h |
���O |
���� |
| �L�� |
| |
�@ |
|
�� |
| " |
" |
" |
���p�� |
| & |
& |
& |
�A���p�T���h |
| < |
< |
< |
�s����(Less Than,���Ȃ�) |
| > |
> |
> |
�s����(Greater Than,��Ȃ�) |
| € |
€ |
€ |
���[���L�� |
| ‰ |
‰ |
‰ |
�p�[�~�� |
| „ |
„ |
�@ |
�����p��(�h�C�c��) |
| … |
… |
�@ | �O�A�h�b�g |
| † |
† |
�@ |
�Z�N�V�����L�� |
| ‡ |
‡ |
�@ |
�Z�N�V�����L�� |
| ‹ |
‹ |
�@ | �@ |
| › |
› |
�@ |
�@ |
| « |
« |
�@ |
�@ |
| » |
» |
�@ |
�@ |
| • |
• |
�@ |
�@ |
| ™ |
™ |
™ |
���W |
| ¡ |
¡ |
¡ |
�t���Q�� |
| ¢ |
¢ |
¢ |
�Z���g�L�� |
| £ |
£ |
£ |
�|���h�L�� |
| ¤ |
¤ |
¤ |
�@ |
| ¥ |
¥ |
¥ | �~�L�� |
| ¦ |
¦ |
¦ |
�j�������o�[ |
| § |
§ |
§ | �Z�N�V�����L�� |
| ¨ |
¨ |
¨ |
�E�����E�g |
| © |
© |
© |
�R�s�[���C�g |
| ª |
ª |
ª |
�@ |
| ® |
® |
® | �o�^���W |
| ° |
° |
° |
�x�L�� |
| µ |
µ |
µ |
�}�C�N���L�� |
| ¶ |
¶ |
¶ |
�i���L�� |
| ⅛ |
⅛ |
�@ |
8����1 |
| ¼ |
¼ |
¼ |
4����1 |
| ⅜ |
⅜ |
�@ | 8����3 |
| ½ |
½ |
½ |
2����1 |
| ⅝ |
⅝ |
�@ |
8����5 |
| ¾ |
¾ |
¾ |
4����3 |
| ⅞ |
⅞ |
�@ |
8����7 |
| ¿ |
¿ |
¿ |
�t�^�╄ |
| « |
« |
« |
���p���p�� |
| » |
» |
» | �E�p���p�� |
| �Z�p�L�� |
| ¬ |
¬ |
¬ |
�ے�L�� |
| ± |
± |
± |
�v���X�}�C�i�X |
| × |
× |
× |
��Z�L�� |
| ÷ |
÷ |
÷ |
���Z�L�� |
| º |
º |
�@ | ��t��0 |
| ¹ |
¹ |
¹ |
��t��1 |
| ² |
² |
² |
��t��2 |
| ³ |
³ |
³ |
��t��3 |
| ∀ |
∀ |
∀ |
�S�Ăɂ��� |
| ∃ |
∃ |
∃ |
���݂��� |
| ∂ |
∂ |
∂ |
���� |
| ∆ |
∆ |
�@ |
�O�p�` |
| ∇ |
∇ |
∇ |
�i�u�� |
| ∅ |
�@ |
∅ |
��W�� |
| ∈ |
∈ |
∈ |
�E�ӂ̗v�f�ł��� |
| ∉ |
�@ |
∉ |
�E�ӂ̗v�f�łȂ� |
| ∋ |
∋ |
∋ |
�v�f�Ƃ��Ċ܂� |
| ∏ |
∏ |
∏ |
n��̏�Z |
| ∑ |
∑ |
∑ |
n��̉��Z |
| − |
− |
− |
���Z�L�� |
| ∗ |
�@ |
∗ |
�A�X�^���X�N���Z�q |
| √ |
√ |
√ |
������ |
| ∝ |
∝ |
∝ |
���L�� |
| ∞ |
∞ |
∞ |
���� |
| ∽ |
∽ |
�@ |
���� |
| ∠ |
∠ |
∠ |
�p�x |
| ¬ |
¬ |
¬ |
�ے� |
| ∧ |
∧ |
∧ |
�_���� |
| ∨ |
∨ |
∨ |
�_���a |
| ∩ |
∩ |
∩ |
�W���̐� |
| ∪ |
∪ |
∪ |
�W���̘a |
| ∫ |
∫ |
∫ |
�ϕ��L�� |
| ∬ |
∬ |
�@ | ��d�ϕ� |
| ∮ |
∮ |
�@ | ��]�ϕ� |
| ∴ |
∴ |
∴ |
���������� |
| ∵ |
∵ |
�@ |
�Ȃ��Ȃ� |
| ∼ |
�@ |
∼ |
�`���_���Z�q |
| ≅ |
≒ |
≅ | �قړ����� |
| ≈ |
≈ |
≈ |
�قړ����� |
| ≠ |
≠ |
≠ |
�������Ȃ� |
| ≡ |
≡ |
≡ | ��`/���� |
| ≤ |
≤ |
≤ |
�������������� |
| ≥ |
≥ |
≥ |
�傫���������� |
| ⊂ |
⊂ |
⊂ |
���ӂ͉E�ӂ̕����W�� |
| ⊃ |
⊃ |
⊃ |
���ӂ͉E�ӂ��܂� |
| ≪ |
≪ |
�@ |
�͂邩�ɏ����� |
| ≫ |
≫ |
�@ |
�͂邩�ɑ傫�� |
| ⊄ |
�@ |
⊄ | ���ӂ͉E�ӂ̕����W���łȂ� |
| ⊆ |
⊆ |
⊆ |
���ӂ͉E�ӂ̕����W���܂��͓����� |
| ⊇ |
⊇ |
⊇ |
���ӂ͉E�ӂ��܂ނ��������B |
| ⊕ |
�@ |
⊕ |
���a |
| ⊗ |
�@ |
⊗ |
���� |
| ⊥ |
⊥ |
⊥ |
���� |
| ⋅ |
�@ |
⋅ |
�h�b�g���Z�q |
| ƒ |
ƒ |
�@ |
���L�� |
| �M���V������ |
| Α |
Α: |
Α |
�啶���A���t�@ |
| Β |
Β |
Β |
�啶���x�[�^ |
| Γ |
Γ |
Γ |
�啶���K���} |
| Δ |
Δ |
Δ |
�啶���f���^ |
| Ε |
Ε |
Ε |
�啶���C�v�V���� |
| Ζ |
Ζ |
Ζ |
�啶���[�[�^ |
| Η |
Η |
Η |
�啶���G�[�^ |
| Θ |
Θ |
Θ |
�啶���V�[�^ |
| Ι |
Ι |
Ι | �啶���C�I�^ |
| Κ |
Κ |
Κ |
�啶���J�b�p |
| Λ |
Λ |
Λ |
�啶�������_ |
| Μ |
Μ |
Μ |
�啶���~���[ |
| Ν |
Ν |
Ν |
�啶���j���[ |
| Ξ |
Ξ |
Ξ |
�啶���O�U�C |
| Ο |
Ο |
Ο |
�啶���I�~�N���� |
| Π |
Π |
Π |
�啶���p�C |
| Ρ |
Ρ |
Ρ |
�啶�����[ |
| Σ |
Σ |
Σ |
�啶���V�O�} |
| Τ |
Τ |
Τ |
�啶���^�E |
| Υ |
Υ |
Υ |
�啶���E�v�V���� |
| Φ |
Φ |
Φ |
�啶���t�@�C |
| Χ |
Χ |
Χ |
�啶���J�C |
| Ψ |
Ψ |
Ψ |
�啶���v�T�C |
| Ω |
Ω |
Ω |
�啶���I���K |
| Ϊ |
Ϊ |
�@ | �@ |
| Ϋ |
Ϋ |
�@ | �@ |
| ά |
ά |
�@ |
�@ |
| έ |
έ |
�@ |
�@ |
| ή |
ή |
�@ |
�@ |
| ί |
ί |
�@ |
�@ |
| ΰ |
ΰ |
�@ |
�@ |
| α |
α |
α |
�������A���t�@ |
| β |
β |
β |
�������x�[�^ |
| γ |
γ |
γ |
�������K���} |
| δ |
δ |
δ |
�������f���^ |
| ε |
ε |
ε |
�������C�v�V���� |
| ζ |
ζ |
ζ |
�������[�[�^ |
| η |
η |
η |
�������G�[�^ |
| θ |
θ |
θ |
�������V�[�^ |
| ι |
ι |
ι |
�������C�I�^ |
| κ |
κ |
κ |
�������J�b�p |
| λ |
λ |
λ |
�����������_ |
| μ |
μ |
μ |
�������~���[ |
| ν |
ν |
ν |
�������j���[ |
| ξ |
ξ |
ξ |
�������O�U�C |
| ο |
ο |
ο |
�������I�~�N���� |
| π |
π |
π |
�������p�C |
| ρ |
ρ |
ρ |
���������[ |
| ς |
ς |
�@ | �@ |
| σ |
σ |
σ |
�������V�O�} |
| τ |
τ |
τ |
�������^�E |
| υ |
υ |
υ |
�������E�v�V���� |
| φ |
φ |
φ | �������t�@�C |
| χ | χ |
χ |
�������J�C |
| ψ |
ψ |
ψ |
�������v�T�C |
| ω |
ω |
ω |
�������I���K |
| ϊ |
ϊ |
�@ |
�@ |
| ϋ |
ϋ |
�@ |
�@ |
| ό |
ό |
�@ |
�@ |
| ύ |
ύ |
�@ |
�@ |
| ώ |
ώ |
�@ |
�@ |
| ���̑��̋Z�p�I�L�� |
| ⌈ |
�@ |
⌈ |
����� |
| ⌉ |
�@ |
⌉ |
�E��� |
| ⌊ |
�@ |
⌊ |
������ |
| ⌋ |
�@ |
⌋ |
�E���� |
| ⟨ |
�@ |
⟨ |
���p���� |
| ⟩ |
�@ |
⟩ |
�E�p���� |
| ���̑��̋L�� |
| ♠ |
�@ |
♠ |
�g�����v�̃X�y�[�h |
| ♣ |
�@ |
♣ |
�g�����v�̃N���u |
| ♥ |
�@ |
♥ |
�g�����v�̃n�[�g |
| ♦ |
�@ |
♦ |
�g�����v�̃_�C�A�����h |
|
|
| ���� |
�R�[�h |
���O |
���� |
| �A�N�Z���g�t���� |
| À |
À |
À |
�啶��A(�O���[�u�E�A�N�Z���g) |
| Á |
Á |
Á |
�啶��A(�A�L���[�g�E�A�N�Z���g) |
| Â |
 |
 |
�啶��A(�T�[�J���t���b�N�X) |
| Ã |
à |
à |
�啶��A(�`���_) |
| Ä |
Ä |
Ä |
�啶��A(�E�����E�g) |
| Å |
Å |
Å |
�啶��A(�����O) |
| Æ |
Æ |
Æ |
�啶��AE(���Q�`��) |
| Ç |
Ç |
Ç |
�啶��C(�Z�f�B��) |
| È |
È |
È |
�啶��E(�O���[�u�E�A�N�Z���g) |
| É |
É |
É |
�啶��E(�A�L���[�g�E�A�N�Z���g) |
| Ê |
Ê |
Ê |
�啶��E(�T�[�J���t���b�N�X) |
| Ë |
Ë |
Ë |
�啶��E(�E�����E�g) |
| Ì |
Ì |
Ì |
�啶��I(�O���[�u�E�A�N�Z���g) |
| Í |
Í |
Í |
�啶��I(�A�L���[�g�E�A�N�Z���g) |
| Î |
Î |
Î |
�啶��I(�T�[�J���t���b�N�X) |
| Ï |
Ï |
Ï |
�啶��I(�E�����E�g) |
| Ð |
Ð |
Ð |
�啶��Eth(�A�C�X�����h��) |
| Ñ |
Ñ |
Ñ |
�啶��N(�`���_) |
| Ò |
Ò |
Ò |
�啶��O(�O���[�u�E�A�N�Z���g) |
| Ó |
Ó |
Ó |
�啶��O(�A�L���[�g�E�A�N�Z���g) |
| Ô |
Ô |
Ô |
�啶��O(�T�[�J���t���b�N�X) |
| Õ |
Õ |
Õ |
�啶��O(�`���_) |
| Ö |
Ö |
Ö |
�啶��O(�E�����E�g) |
| Ø |
Ø |
Ø |
�啶��O(�X���b�V��) |
| Ù |
Ù |
Ù |
�啶��U(�O���[�u�E�A�N�Z���g) |
| Ú |
Ú |
Ú |
�啶��U(�A�L���[�g�E�A�N�Z���g) |
| Û |
Û |
Û |
�啶��U(�T�[�J���t���b�N�X) |
| Ü |
Ü |
Ü |
�啶��U(�E�����E�g) |
| Ý |
Ý |
Ý |
�啶��Y(�A�L�����[�g�E�A�N�Z���g) |
| Þ |
Þ |
Þ |
�啶��Thorn(�A�C�X�����h��) |
| ß |
ß |
ß |
�G�X�c�F�b�g(�h�C�c��) |
| à |
à |
à |
������a(�O���[�u�E�A�N�Z���g) |
| á |
á |
á |
������a(�A�L�����[�g�E�A�N�Z���g) |
| â |
â |
â |
������a(�T�[�J���t���b�N�X) |
| ã |
ã |
ã |
������a(�`���_) |
| ä |
ä |
ä |
������a(�E�����E�g) |
| å |
å |
å |
������a(�����O) |
| æ |
æ |
æ |
������ae(���Q�`��) |
| ç |
ç |
ç |
������c(�Z�f�B��) |
| è |
è |
è |
������e(�O���[�u�E�A�N�Z���g) |
| é |
é |
é |
������e(�A�L�����[�g�E�A�N�Z���g) |
| ê |
ê |
ê |
������e(�T�[�J���t���b�N�X) |
| ë |
ë |
ë |
������e(�E�����E�g) |
| ì |
ì |
ì |
������i(�O���[�u�E�A�N�Z���g) |
| í |
í |
í |
������i(�A�L�����[�g�E�A�N�Z���g) |
| î |
î |
î |
������i(�T�[�J���t���b�N�X) |
| ï |
ï |
ï |
������i(�E�����E�g) |
| ð |
ð |
ð |
������eth(�A�C�X�����h��) |
| ñ |
ñ |
ñ |
������n(�`���_) |
| ò |
ò |
ò |
������o(�O���[�u�E�A�N�Z���g) |
| ó |
ó |
ó |
������o(�A�L�����[�g�E�A�N�Z���g) |
| ô |
ô |
ô |
������o(�T�[�J���t���b�N�X) |
| õ |
õ |
õ |
������o(�`���_) |
| ö |
ö |
ö |
������o(�E�����E�g) |
| ø |
ø |
ø |
������o(�X���b�V��) |
| ù |
ù |
ù |
������u(�O���[�u�E�A�N�Z���g) |
| ú |
ú |
ú |
������u(�A�L�����[�g�E�A�N�Z���g) |
| û |
û |
û |
������u(�T�[�J���t���b�N�X) |
| ü |
ü |
ü |
������u(�E�����E�g) |
| ý |
ý |
ý |
������y(�A�L�����[�g�E�A�N�Z���g) |
| þ |
þ |
þ |
������thorn(�A�C�X�����h��) |
| ÿ |
ÿ |
ÿ |
������y(�E�����E�g) |
| Š |
Š |
�@ |
�@ |
| Π|
Π|
Π|
�啶��OE(���Q�`��) |
| Ž |
Ž |
�@ |
�@ |
| š |
š |
�@ |
�@ |
| œ |
œ |
œ |
������oe(���Q�`��) |
| ž |
ž |
�@ |
�@ |
| Ÿ |
Ÿ |
�@ |
�@ |
| Ā |
Ā |
�@ |
�@ |
| ā |
ā |
�@ |
�@ |
| Ă |
Ă |
�@ |
�@ |
| ă |
ă |
�@ |
�@ |
| Ą |
Ą |
�@ |
�@ |
| ą |
ą |
�@ |
�@ |
| Ć |
Ć |
�@ |
�@ |
| ć |
ć |
�@ |
�@ |
| Ĉ |
Ĉ |
�@ |
�@ |
| ĉ |
ĉ |
�@ |
�@ |
| Ċ |
Ċ |
�@ |
�@ |
| ċ |
ċ |
�@ |
�@ |
| Č |
Č |
�@ |
�@ |
| č |
č |
�@ |
�@ |
| Ď |
Ď |
�@ |
�@ |
| ď |
ď |
�@ |
�@ |
| Đ |
Đ |
�@ |
�@ |
| đ |
đ |
�@ |
�@ |
| Ē |
Ē |
�@ |
�@ |
| ē |
ē |
�@ |
�@ |
| Ĕ |
Ĕ |
�@ |
�@ |
| ĕ |
ĕ |
�@ |
�@ |
| Ė |
Ė |
�@ |
�@ |
| ė |
ė |
�@ |
�@ |
| Ę |
Ę |
�@ |
�@ |
| ę |
ę |
�@ |
�@ |
| Ě |
Ě |
�@ |
�@ |
| ě |
ě |
�@ |
�@ |
| Ĝ |
Ĝ |
�@ |
�@ |
| ĝ |
ĝ |
�@ |
�@ |
| Ğ |
Ğ |
�@ |
�@ |
| ğ |
ğ |
�@ |
�@ |
| Ġ |
Ġ |
�@ |
�@ |
| ġ |
ġ |
�@ |
�@ |
| Ģ |
Ģ |
�@ |
�@ |
| ģ |
ģ |
�@ |
�@ |
| Ĥ |
Ĥ |
�@ |
�@ |
| ĥ |
ĥ |
�@ |
�@ |
| Ħ |
Ħ |
�@ |
�@ |
| ħ |
ħ |
�@ |
�@ |
| Ĩ |
Ĩ |
�@ |
�@ |
| ĩ |
ĩ |
�@ |
�@ |
| Ī |
Ī |
�@ |
�@ |
| ī |
ī |
�@ |
�@ |
| Ĭ |
Ĭ |
�@ |
�@ |
| ĭ |
ĭ |
�@ |
�@ |
| Į |
Į |
�@ |
�@ |
| į |
į |
�@ |
�@ |
| İ |
İ |
�@ |
�@ |
| ı |
ı |
�@ |
�@ |
| IJ |
IJ |
�@ |
�@ |
| ij |
ij |
�@ |
�@ |
| Ĵ |
Ĵ |
�@ |
�@ |
| ĵ |
ĵ |
�@ |
�@ |
| Ķ |
Ķ |
�@ |
�@ |
| ķ |
ķ |
�@ |
�@ |
| ĸ |
ĸ |
�@ |
�@ |
| Ĺ |
Ĺ |
�@ |
�@ |
| ĺ |
ĺ |
�@ |
�@ |
| Ļ |
Ļ |
�@ |
�@ |
| ļ |
ļ |
�@ |
�@ |
| Ľ |
Ľ |
�@ |
�@ |
| ľ |
ľ |
�@ |
�@ |
| Ŀ |
Ŀ |
�@ |
�@ |
| ŀ |
ŀ |
�@ |
�@ |
| Ł |
Ł |
�@ |
�@ |
| ł |
ł |
�@ |
�@ |
| Ń |
Ń |
�@ |
�@ |
| ń |
ń |
�@ |
�@ |
| Ņ |
Ņ |
�@ |
�@ |
| ņ |
ņ |
�@ |
�@ |
| Ň |
Ň |
�@ |
�@ |
| ň |
ň |
�@ |
�@ |
| ʼn |
ʼn |
�@ |
�@ |
| Ŋ |
Ŋ |
�@ |
�@ |
| ŋ |
ŋ |
�@ |
�@ |
| Ō |
Ō |
�@ |
�@ |
| ō |
ō |
�@ |
�@ |
| Ŏ |
Ŏ |
�@ |
�@ |
| ŏ |
ŏ |
�@ |
�@ |
| Ő |
Ő |
�@ |
�@ |
| ő |
ő |
�@ |
�@ |
| Π|
Π|
�@ |
�@ |
| œ |
œ |
�@ |
�@ |
| Ŕ |
Ŕ |
�@ |
�@ |
| ŕ |
ŕ |
�@ | �@ |
| Ŗ |
Ŗ |
�@ |
�@ |
| ŗ |
ŗ |
�@ |
�@ |
| Ř |
Ř |
�@ |
�@ |
| ř |
ř |
�@ |
�@ |
| Ś |
Ś |
�@ |
�@ |
| ś |
ś |
�@ |
�@ |
| Ŝ |
Ŝ |
�@ |
�@ |
|---|
| ŝ |
ŝ |
�@ |
�@ |
| Ş |
Ş |
�@ |
�@ |
| ş |
ş |
�@ |
�@ |
| Š |
Š |
�@ |
�@ |
| š |
š |
�@ |
�@ |
| Ţ |
Ţ |
�@ |
�@ |
| ţ |
ţ |
�@ |
�@ |
| Ť |
Ť |
�@ |
�@ |
| ť |
ť |
�@ |
�@ |
| Ŧ |
Ŧ |
�@ |
�@ |
| ŧ |
ŧ |
�@ |
�@ |
| Ũ |
Ũ |
�@ |
�@ |
| ũ |
ũ |
�@ |
�@ |
| Ū |
Ū |
�@ |
�@ |
| ū |
ū |
�@ |
�@ |
| Ŭ |
Ŭ |
�@ |
�@ |
| ŭ |
ŭ |
�@ |
�@ |
| Ů |
Ů |
�@ |
�@ |
| ů |
ů |
�@ |
�@ |
| Ű |
Ű |
�@ |
�@ |
| ű |
ű |
�@ |
�@ |
| Ų |
Ų |
�@ |
�@ |
| ų |
ų |
�@ |
�@ |
|---|
| Ŵ | Ŵ |
�@ |
�@ |
| ŵ |
ŵ |
�@ |
�@ |
| Ŷ |
Ŷ |
�@ |
�@ |
| ŷ |
ŷ |
�@ |
�@ |
| Ÿ |
Ÿ |
�@ |
�@ |
| Ź |
Ź |
�@ |
�@ |
| ź |
ź |
�@ |
�@ |
| Ż |
Ż |
�@ |
�@ |
| ż |
ż |
�@ |
�@ |
| Ž |
Ž |
�@ |
�@ |
| ž |
ž |
�@ |
�@ |
| ſ |
ſ |
�@ |
�@ |
| ƒ |
ƒ |
�@ |
�@ |
| Ơ |
Ơ |
�@ |
�@ |
| ơ |
ơ |
�@ |
�@ |
| Ư |
Ư |
�@ |
�@ |
| ư |
ư |
�@ |
�@ |
| Ǻ |
Ǻ |
�@ |
�@ |
| ǻ |
ǻ |
�@ |
�@ |
| Ǽ |
Ǽ |
�@ |
�@ |
| ǽ |
ǽ |
�@ |
�@ |
| Ǿ |
Ǿ |
�@ |
�@ |
| ǿ |
ǿ |
�@ |
�@ |
| Ά |
Ά |
�@ |
�@ |
| Έ |
Έ |
�@ |
�@ |
| Ή |
Ή |
�@ |
�@ |
| Ί |
Ί |
�@ |
�@ |
| Ό |
Ό |
�@ |
�@ |
| Ύ |
Ύ |
�@ |
�@ |
| Ώ |
Ώ |
�@ |
�@ |
| ΐ |
ΐ |
�@ |
�@ |
| ſ |
ſ |
�@ |
�@ |
|
|
�摜���g�킸�ɊG��L����\��
All About �̃z�[���y�[�W�쐬�u�������Ă�����A�摜���g�킸�ɊG��L����\��������@���ڂ��Ă���܂����B
Wingdings �� Webdings �Ƃ����G�����p�t�H���g�������āA������w�肷��Ε����ł͂Ȃ��ĊG���\���ł���ƌ��������̂悤�ł��B
�ӂނӂނƎv���Ȃ���A���������Ă݂鎖�ɂ��܂��B
���A���̃t�H���g��Windows��OS�ɂ��Ă���l�ɂ͍ŏ�����C���X�g�[������Ă���炵���ł����A�������g�p���Ă��Ȃ��l�ɂ͕\������܂���B��������WEB�T�C�g�ł̓y�P�ł����A�l�̃T�C�g�Ȃ�i���̃T�C�g�Ȃ�j�S���C�ɂ��܂���B
���ɁA<font face="Wingdings">J</font>�Ɠ��͂��Ă݂܂����B
J�ƕ\������܂����B
�摜���������ėǂ������܂��A�킽���̊��ł͕\������܂����B
�摜�̑傫����F�̓X�^�C���V�[�g���g���A�ǂ��ɂł��Ȃ�܂�����g���܂��B�i�摜�̃f�U�C�����C�ɂȂ�Ȃ���ł����j
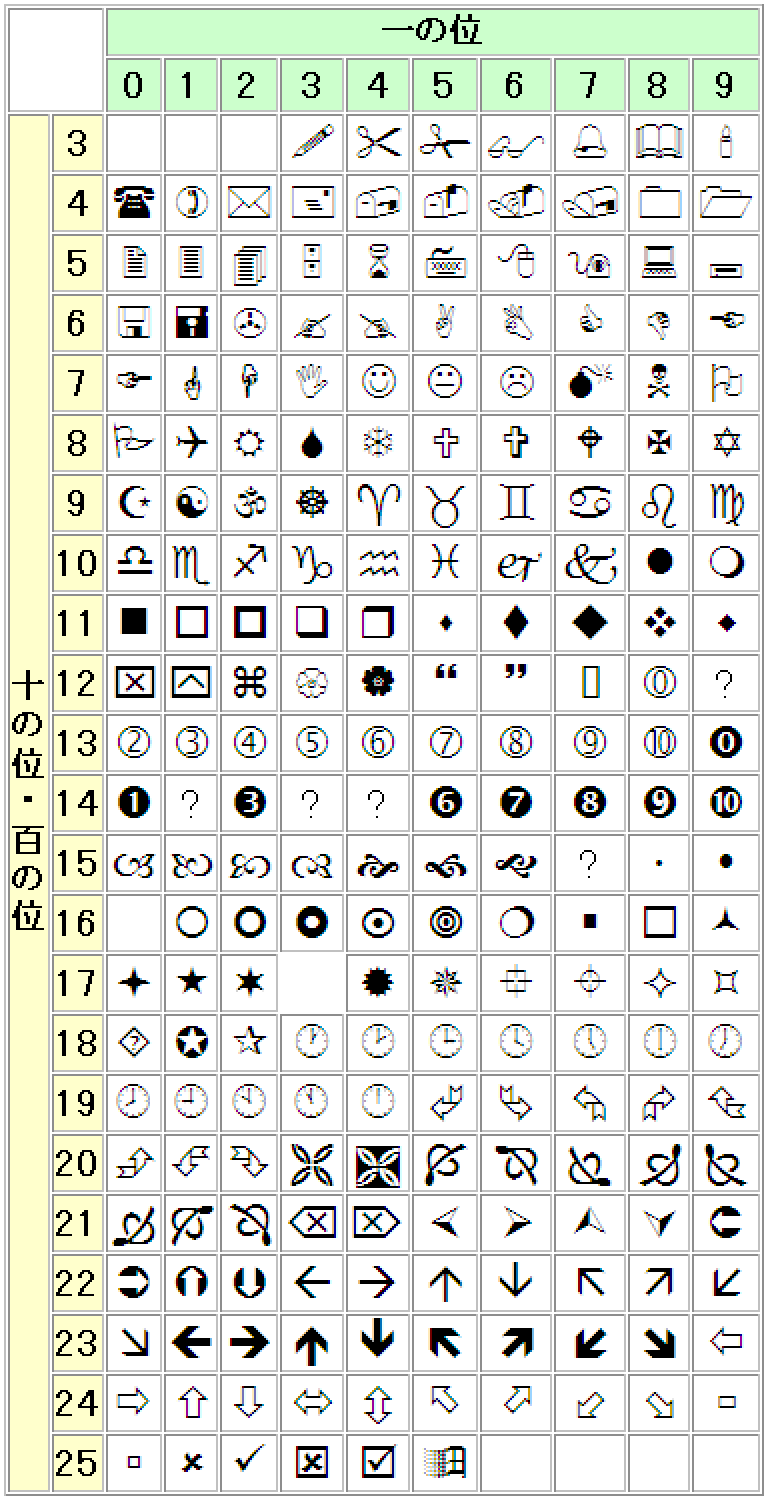
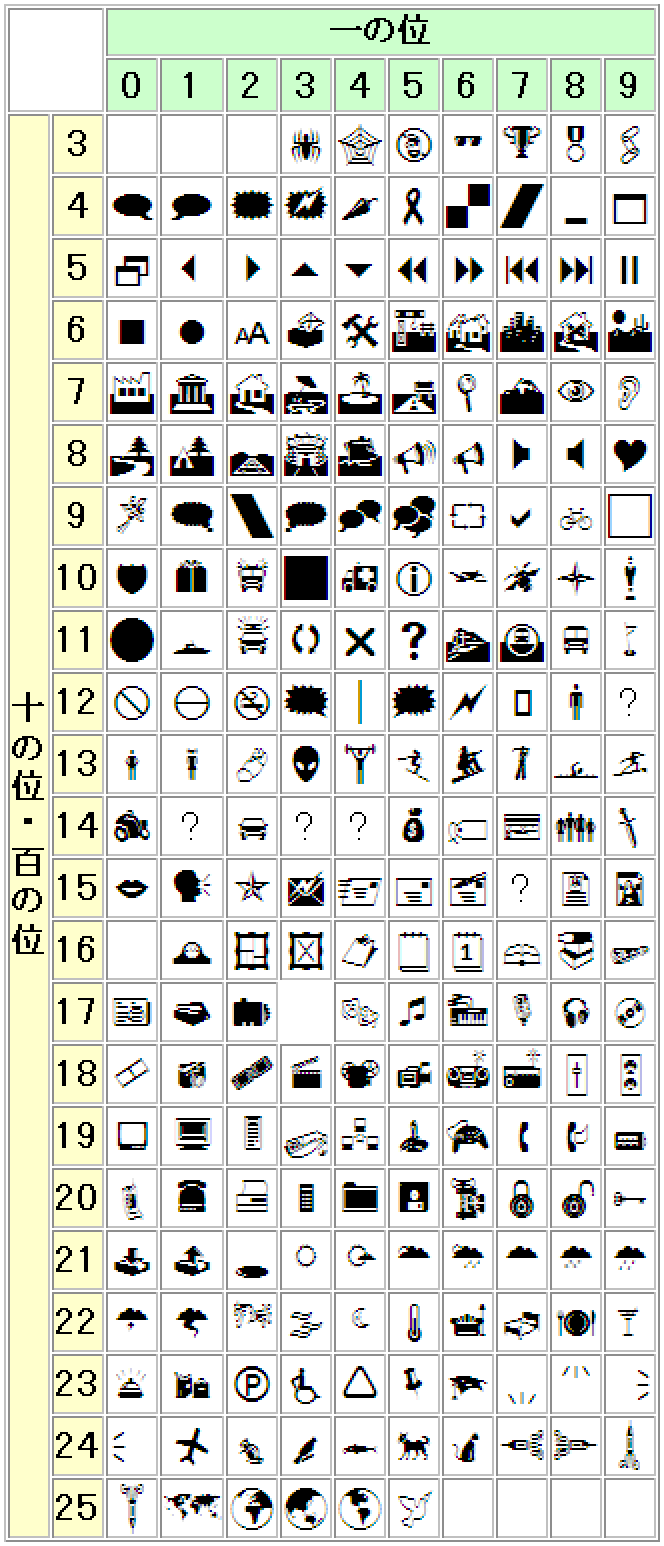
�t�H���g�ꗗ���ȉ��Ɏ����܂��B�i�Q�l�FAll About�j
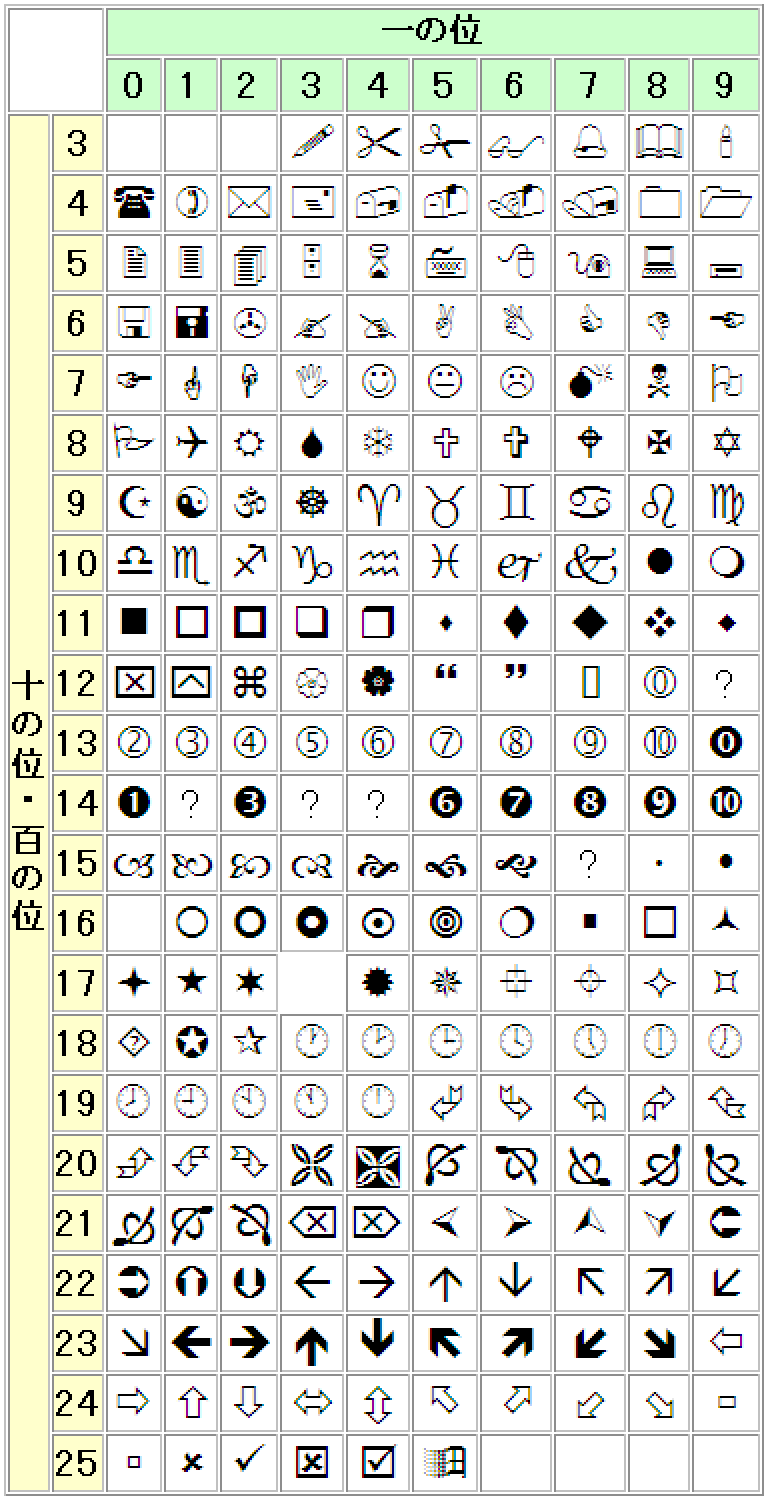
��Wingdings�F

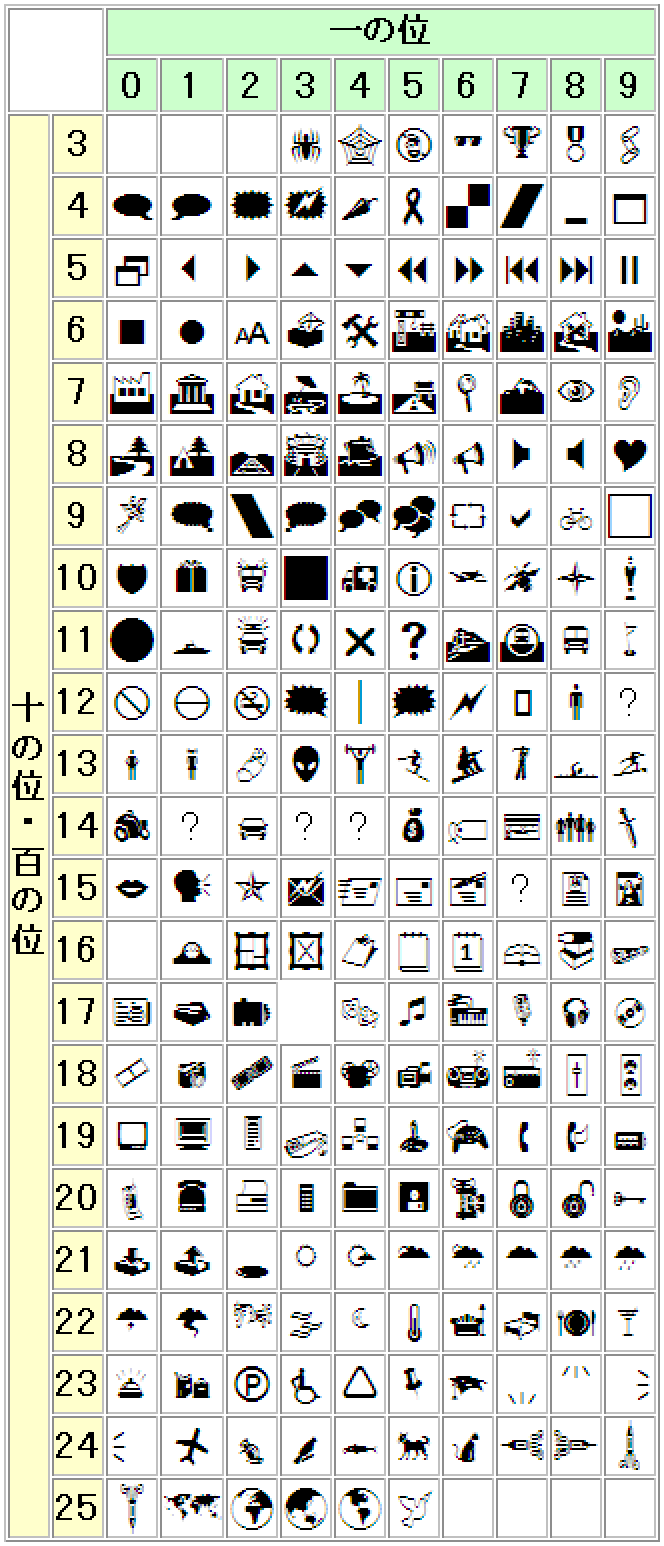
��Webdings�F

�摜��\������ɂ́A<font face="Webdings" size="6" color="red">&#???;</font> �̂悤�ɂ��܂��B�i???�ɐ��������܂��j
???��245�����ꂽ�ꍇ�ɂ́Aõ �̂悤�ȕ\�������܂��B
���Ўg���Č������悤�ȉ摜�͌�������܂��A�m���Ă��Ă����͖����Ǝv���܂��B